时间: 2021-11-05 16:48:03 人气: 2240 评论: 0
您可以将资源(例如位图图像、图标和背景图案、文本和画板)从 XD 导出为 PNG、SVG、JPG 和 PDF 格式的文件。这些已导出的资源在 iOS、Android 或 Web 应用程序上的部署得到了优化。

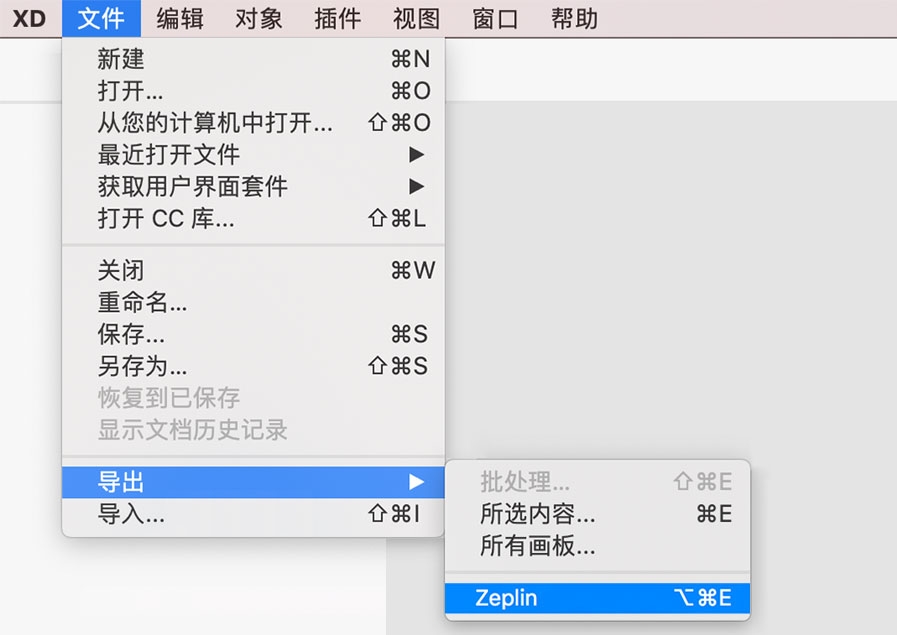
如果在 macOS 上使用 XD,则还可将设计导入到第三方集成,如 Zeplin、Avocode、Sympli、Kite Compositor 和 Protopie。
选择某个对象或画板,然后导航到“文件”→“导出”,或按 Cmd + E。

选择一个对象或画板,然后依次导航至“文件”→“导出”。

批量导出:您可以通过“属性检查器”中的选项“添加导出标记”批量导出已标记的资源。如需将多个对象导出为一个资源,您必须在导出之前对这些对象进行编组。
已选资源:您可以选择和导出特定资源。
所有画板:您可以选择导出设计项目中的所有画板。
After Effects:您可以选择要导出到 After Effects 的资源。
将已添加导出标记的图层作为资源包含在设计规范中。如需为资源添加导出标记,请选择画布上的任意图层,并选择以下任一选项:
在画布上右键单击该图层,然后从下拉菜单中选择“添加导出标记”。
打开图层面板,并单击图层名称旁边的“添加导出标记”图标 。
资源是开发人员在网站中使用 HTML/CSS/JS 或在 iOS 和 Android 应用程序中使用 Swift 或 Java 等本地语言、为重新创建您所设计的内容所需的设计文件。
通常,最常见的资源是位图图像、图标和背景图案,您可将其导出为以下格式:
选择一个通用或平台专属的导出大小,或设置自定义导出大小:
预设或自定义导出大小 - 选择预设导出大小之一:0.5 倍、1 倍、1.5 倍、2 倍、3 倍、4 倍。还可输入从 0.5 倍到 10 倍的自定义导出大小。
Web - 以 1 倍和 2 倍分辨率导出资源。
iOS - 以 1 倍、2 倍和 3 倍分辨率导出资源。
Android - 为以下 Android 屏幕密度优化并导出设计资源:
ldpi — 低密度 (75%)
mdpi — 中等密度 (100%)
hdpi — 高密度 (150%)
xhdpi — 超高密度 (200%)
xxhdpi — 超超高密度 (300%)
xxxhdpi — 超超超高密度 (400%)
将对象或画板导出为 SVG 时,您可将视觉样式设置为“演示文稿属性”或者“内部 CSS”。
演示文稿属性:对每个 SVG 标记上的每个单独样式属性使用单独的 XML 属性。在 Android Studio 中使用 SVG 资源需要使用此格式。
内部 CSS :使用带 CSS 类的单个样式标记,并在具有相同样式的各个对象之间共享样式设置,从而生成较小的文件。
您可以将其另存为嵌入或链接图像。
嵌入:位图图像将会编码到 SVG 文件中。
链接:位图图像将单独存储并引用 SVG 文件。
单个 PDF 文件:您可以选择多个画板或资源,并将它们导出为单个 PDF 文件。
多个 PDF 文件:可选择多个画板或资源,然后将其分别导出为单独的 PDF 文件。其中为所选的每个资源或画板创建单独的 PDF 文件。
将资源导出为JPG时,可相应地设置所导出的JPG的质量级别。在“质量”下拉列表中选择任何一个百分比选项
然后,选择一个通用或平台专属的导出大小,或设置自定义导出大小:
预设或自定义导出大小 - 选择预设导出大小之一:0.5 倍、1 倍、1.5 倍、2 倍、3 倍、4 倍。还可输入从 0.5 倍到 10 倍的自定义导出大小。
Web - 以 1 倍和 2 倍分辨率导出资源。
其中并不将 JPG 转换为 PDF。光栅图像导入为图像,因此这些图像看似转换为 PDF。
在您的 XD 文件中选择一个画板或图层,然后单击“文件”→“导出”→“Zeplin”。
![]() 如果与 XD 集成了多个应用程序,则快捷键 (⌥⌘E) 启动上次用过的集成。
如果与 XD 集成了多个应用程序,则快捷键 (⌥⌘E) 启动上次用过的集成。
将资源导出到 Zeplin
单击“导入”。如需替换 Zeplin 中具备相同名称的现有屏幕,请选择“替换具备相同名称的屏幕”。Zeplin 会将它添加为该屏幕的新版本,而不会丢失内容。
如果在 XD 中使用 Zeplin 时遇到问题,请参阅本文寻找解决方案。
观看本教程,了解有关从 XD 导出资源的更多信息。







