Adobe Dreamweaver 2020 for Mac 允许您为Web和移动平台进行设计,开发和发布,使新手程序员和专业人员能够快速有效地编写代码。Dreamweaver为网站创建和编辑提供了直观的可视界面,并提供与Web标准的最新兼容性以及对HTML5 / CSS3和jQuery的一流支持。

始安装之前请先断开网络!
软件下载完成后,打开安装包如上图,灰色图标 “Install” 右键 → 显示包内容
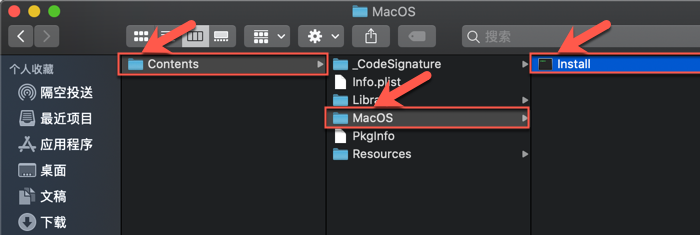
Contents → MacOS → 双击“Install”即可开始安装。如下图。
软件安装完成后,继续安装软件包中的Dw汉化包,进行默认安装,它会自动汉化Dreamweaver 2020。
汉化包安装完成后,打开 Adobe Dreamweaver 2020 即可使用,
制作适用于各种浏览器或设备的精美网站。
利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。
快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。而且,由于 Dreamweaver 是 Creative Cloud 的一部分。
在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
无缝实时视图编辑
只需单击一次即可直接在实时视图中编辑文本和图像属性以及添加类,然后即时预览更改。无需切换到单独的编辑模式。
经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
版本 20.2 更新内容:
macOS 10.15:在站点设置窗口中,无法修改本地根文件夹。
macOS 10.15:在文档中,无法附加外部 CSS 文件。
macOS 10.15:在 Dreamweaver 中,“保存文件”和“打开文件”对话框无法正常使用。
macOS 10.15:在 BBDiff 等外部比较工具中,文件比较无法打开。
macOS 10.15:在“打开文件”或“保存文件”对话框中,站点根按钮不起作用。
Dreamweaver 安装失败并显示 141 错误代码。
选择“编辑”菜单 > 同步设置 > 管理 Creative Cloud 帐户或单击首选项 > 同步设置中的管理帐户按钮时,浏览器中会打开不正确的 URL。








raf****
安装没成功,联系客服处理完成
2020-07-19 17:27:02