时间: 2024-11-20 19:19:18 人气: 919 评论: 0
Axure RP 是唯一一款能够让 UX 专业人员构建逼真、实用的原型的 UX 工具。Axure RP是规划,原型化和交付给开发人员的最强大的方式,所有这些都没有代码。新的Axure RP和Axure Cloud将图表和可视化文档,用户体验设计和原型设计,可视化设计和导入以及开发人员切换整合到一个平台上。

注意:软件下载的时候注意区分ARM版本和Intel版本。根据自己Mac选择对应版本。
软件下载完成后,打开软件包如上图,按住键盘上的Control(或 Ctrl)⌃同时鼠标左键单击Setup安装包后选择打开按钮。根据提示进行默认安装即可。
安装完成后,打开软件【Axure RP 10】,如下图,点击下面的"实用授权码"按钮。

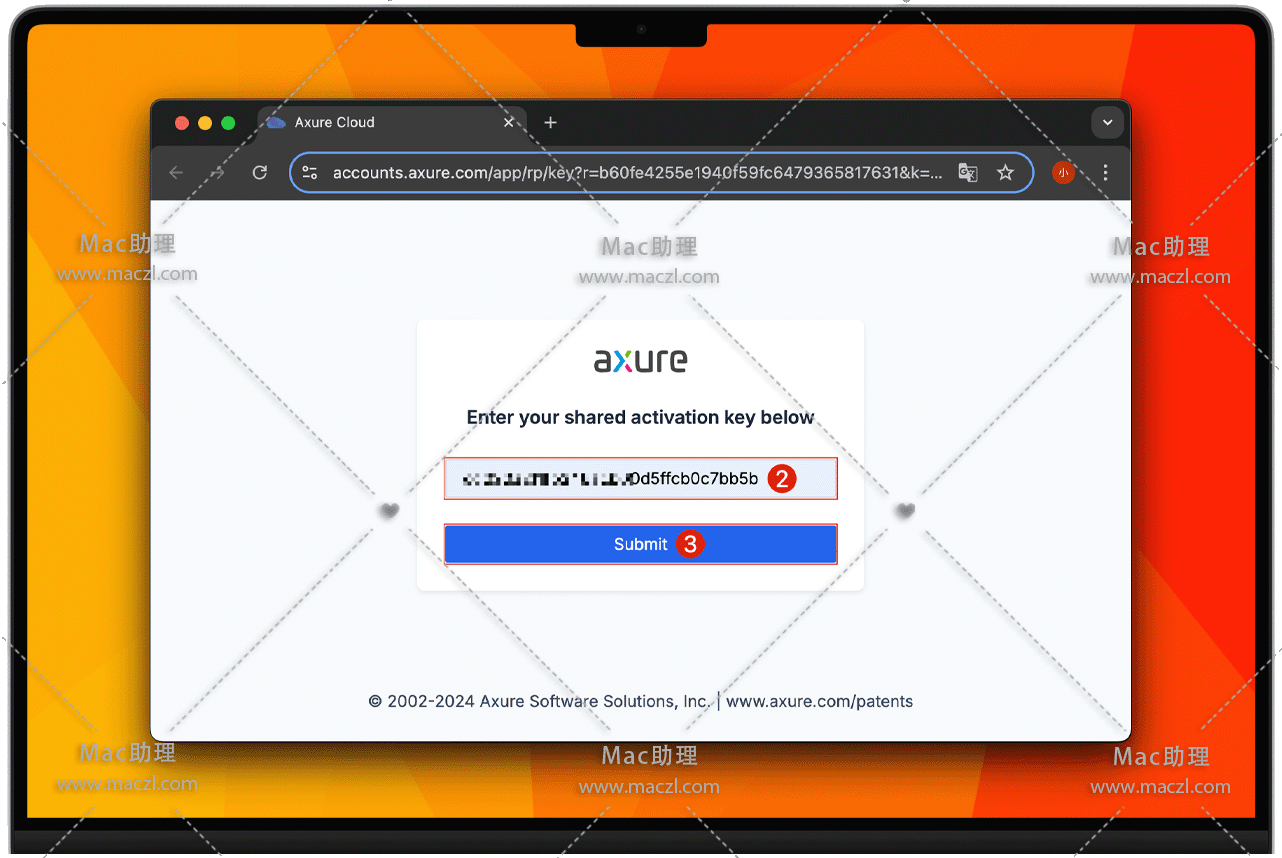
如下图,会自动跳到浏览器页面,打开软件包的序列号文件,复制里面的一串序列号,粘贴到之前打开的浏览器页面,如下图,点击“submit” 按钮。

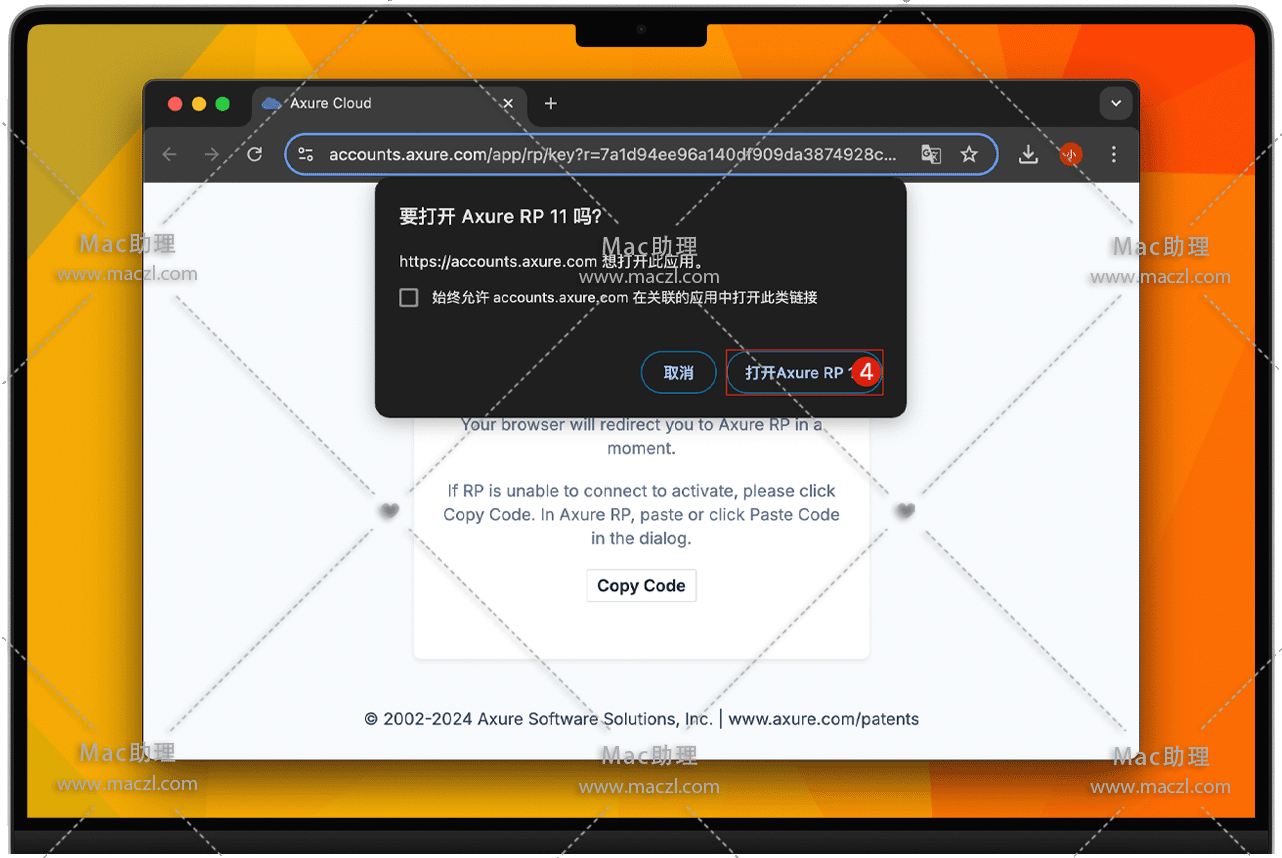
然后点击 “打开Axure RP”,如下图。

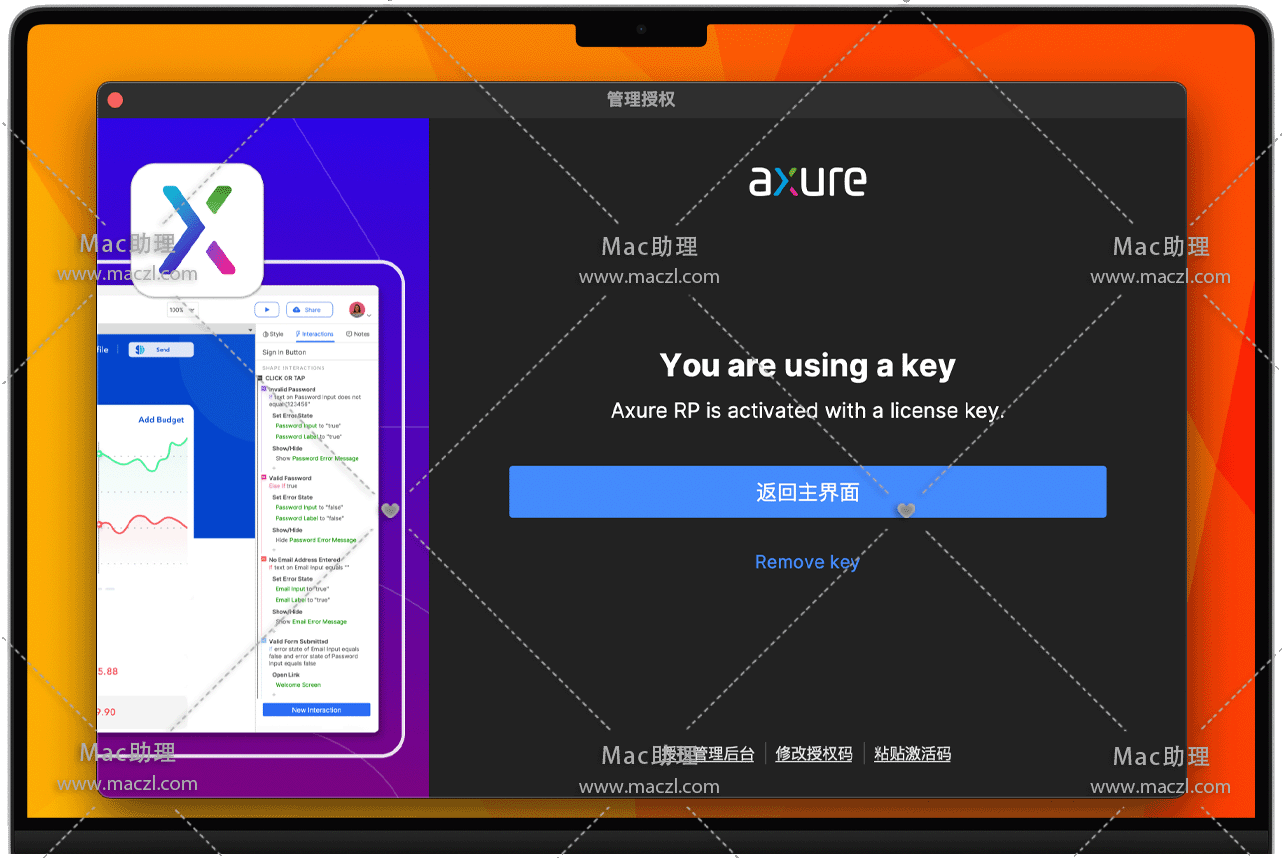
最后点击“返回主界面”,如下图,就可以使用软件了。

创建具有事件触发器、条件和操作的无限组合的 UX 原型,以真正探索数字体验。
交互事件使用鼠标、触摸和键盘事件触发交互 |
条件逻辑添加条件和变量,将原型提升到新的水平 |
利用强大的 Axure RP 小部件创建工作表单、可排序网格和动态界面

工作形式只需拖放即可使用文本字段、下拉列表和单选按钮 |
多国集装箱使用多状态动态面板实现从弹出窗口到可滚动、可滑动的移动屏幕的所有内容 |
数据驱动接口创建数据驱动的表格和网格,您可以使用中继器小部件进行动态排序和过滤 |
自适应视图在单个页面上针对桌面、平板电脑和手机进行设计并自动显示适当的视图 |
制作逼真、实用的 UX 原型从未如此简单。
在丰富、实用的 UX 原型旁边创建图表、客户旅程、线框和其他 UX 文档。
流程图内置的流动形状和连接器可以神奇地重新流动,让您可以轻松地在 RP 中制作图表 |
注意事项和规格添加注释来捕捉开发人员和利益相关者的需求和规范 |
单击按钮并立即将您的 RP UX 原型发布到Axure Cloud以供共享、检查并收集团队的反馈。
 |
 |
评论和反馈直接在屏幕上收集反馈并使用 Slack 和 Microsoft Teams 集成进行通知。 |
开发人员检查通过自动红线、设计资产和 CSS 检查简化向开发人员的交接。 |
将功能齐全的原型直接嵌入 Jira 和 Confluence,并使用我们的 Microsoft Teams 和 Slack集成让每个人都了解最新活动。
 |
 |
 |
 |
|
Jira 插件 |
Confluence 插件 |
Microsoft Teams插件 |
Slack 插件 |
 |
 |
 |
Figma从Figma框架复制到Axure RP中,让您的设计栩栩如生。 |
Adobe XD将图层从Adobe XD导入Axure RP,可编辑并准备添加交互。 |
Sketch从Sketch画板带入Axure RP以创建漂亮的UX原型。 |







